Изменение стилей фокуса по умолчанию
- Давайте посмотрим на некоторые примеры
- Элементы формы
- Гиперссылки
- Почему браузеры делают это
- Сброс стиля фокуса
- Добавление стилей фокуса выборочно
- доступность
- Заключение
- KIRUPA NEWSLETTER
Есть вопросы? Обсудите этот учебник HTML5 с другими на форумах.
Знаете ли вы, что ваш браузер автоматически добавит некоторые стили CSS к элементам, даже не указав их? Это так! Наиболее распространенный случай - когда элементы имеют фокус, и в этом уроке мы рассмотрим, как вы можете указать свои собственные стили в этих случаях.
Давайте посмотрим на некоторые примеры
Давайте сначала представим проблему. Разные браузеры делают разные вещи, когда элементы получают фокус. Прежде чем мы обеспечим согласованность, давайте посмотрим, что делают браузеры в двух наиболее распространенных сценариях, связанных с фокусом: элементы формы и гиперссылки.
Элементы формы
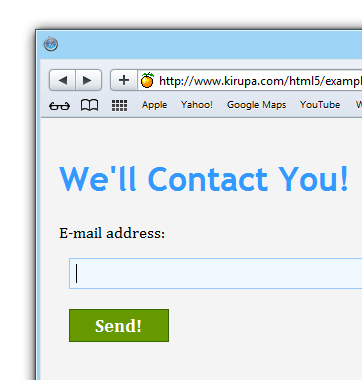
Наиболее распространенная область, с которой вы сталкиваетесь при визуальных изменениях - это элементы формы. Например, у меня есть текстовое поле, которое обычно отображается с тонкой синей рамкой:

В Safari, когда я выделяю текстовое поле, обратите внимание на то, как оно выглядит:

Как видите, то, что раньше было тонкой синей рамкой, становится чем-то более выраженным. Другие браузеры, такие как Chrome, делают нечто подобное:

Вместо синего контура вы видите что-то более смелое в оранжевом. Опять же, это то, что вы никогда не указали. Ваш браузер сделал это автоматически для вас.
Если я выделю свое текстовое поле в Firefox или Internet Explorer, они не сделают ничего другого. У них просто есть фокус.
Гиперссылки
Вы, вероятно, получите представление, но проблемы с фокусом влияют не только на элементы формы. Разные браузеры делают что-то другое, когда ссылка тоже имеет фокус.
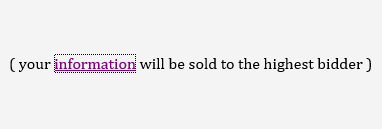
Internet Explorer и Firefox показывают ссылку с пунктирным контуром:

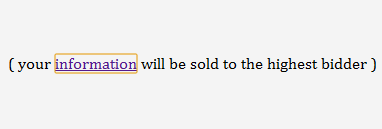
Chrome дает ссылкам похожий оранжевый контур, что и элементы формы:

Мне не удалось выделить текстовое поле в Safari, но я предполагаю, что оно будет отображаться в большом синем контуре.
Почему браузеры делают это
В настоящее время вы, вероятно, задаетесь вопросом, почему браузеры делают это. Причина связана с доступностью. Если вы используете клавиатуру для навигации по веб-странице, то тонкие (или не очень тонкие) стили фокуса, вероятно, являются вашим единственным способом легко узнать, какой элемент HTML имеет фокус.
Хотя вы можете чувствовать, что браузер устанавливает стили фокуса от вашего имени, независимо от того, насколько благородна причина, это может быть нежелательно, но приятно то, что чрезвычайно легко переопределить стиль, заданный браузером. Вот чему вы научитесь в этом уроке.
Сброс стиля фокуса
Во-первых, давайте сбросим стиль фокуса на каждом элементе HTML. Это можно легко сделать, указав универсальный селектор с псевдо-ароматом focus:
*: focus {контур: нет; }
Что я делаю, так это очищаю CSS-свойство структуры - свойство, которое устанавливается вашим браузером, когда элемент получает фокус.
Как только вы установите свойство outline в none, вы обнаружите, что у вас больше нет стилей фокуса. Вот что вы видите в Safari, когда я фокусируюсь на своем текстовом поле:

[нет больше эффектов фокуса! ]
Толстый синий контур, который является уникальным для Safari, больше не виден. Оранжевый контур больше не виден в Chrome. Пунктирный контур, который вы видите в Internet Explorer и Firefox, больше не существует.
Добавление стилей фокуса выборочно
Прямо сейчас у вас нет стилей фокусировки. В целях доступности это не желательно. То, что вы можете сделать, это создать стили фокуса с нуля, используя правильные селекторы, указав псевдо-селектор фокуса и соответственно установив свойство структуры:
*: focus {контур: нет; } input: focus {outline: # 0099CC solid 2px; } input [type = submit]: focus {outline: # 669900 solid 2px; } a: focus {outline: # 0099FF пунктирная 1px; }
Если вы хотите увидеть, как все это играет вместе, попробуйте мой нерабочий пример ,
Обратите внимание, что единственное, что я делаю, это задаю свойство outline. Свойство outline принимает три свойства:
- план-цвет
Цвет вашего контура. Довольно понятно! - план-стиль
Как отображается ваш контур. Значения, которые вы можете использовать: пунктир, пунктир, двойной, паз, врезка, врезка, ребро,
твердый, наследовать, и нет. - Контур ширина
Определяет размер контура в пикселях. Вы также можете использовать значения, такие как тонкий, средний и толстый.
В будущем я посвящу статью свойству outline, но пока просто знайте, что контур не занимает места (в отличие от границы). Эта уникальная характеристика делает его отличным для выделения контента, не беспокоясь о том, что ваш макет будет изменен.
доступность
Определение ваших собственных стилей фокусировки - это не просто эстетика. Это помогает с доступностью, и вы можете прочитать больше об этом ракурсе на умном outlinenone.com сайт.
Заключение
Вот и все - посмотрите, как создать свои собственные стили фокуса и избавиться от оков браузерских несоответствий. В этом руководстве показано, как отключить встроенные стили фокуса и указать собственные стили фокуса.
Если у вас есть вопрос по этой или любой другой теме, проще всего наши форумы где куча самых дружелюбных людей, с которыми ты когда-либо встретишься, будет рада помочь тебе!

KIRUPA NEWSLETTER
Получите крутые советы, хитрости, селфи и многое другое ... лично доставленные вручную на ваш почтовый ящик!
( Посмотреть прошлые выпуски за идею о том, что ты упускал все это время! )
Похожие
Сделайте ваш код быстрее с помощью секретного турбо-модуля PerlБольшинство современных процессоров являются многоядерными, однако программы на Perl обычно работают однопоточными только на одном ядре за раз. Введите Много Ядро Двигатель Модуль - он позволяет легко запускать существующий код Perl параллельно каждому ядру на вашей платформе и значительно повысить скорость Почему стоит покупать только сертифицированное антивирусное программное обеспечение AV-Test
Вместо того, чтобы рисковать своим антивирусным программным обеспечением - и всеми конфиденциальными данными, которые оно защищает, - положитесь на профессионально проверенное и надежное антивирусное программное обеспечение, такое как dfndr. Функция полного сканирования на вирусы сканирует ваш телефон и SD-карту на наличие скрытых вредоносных программ, которые могут заразить и захватить ваш телефон. Нажмите сейчас, чтобы активировать: Как удалить гиперссылки с рабочего листа с помощью Visual Basic
Вы ищете простой и в то же время эффективный метод удаления гиперссылок с вашего рабочего листа? Используя Visual Basic для Excel, следующий код удалит все гиперссылки с листа. Visual Basic Кодирование : Sub RemoveHyperlinks () Activesheet.Hyperlinks.Delete End Sub Иногда при копировании и вставке материалов из Интернета также могут появляться встроенные гиперссылки. Следуйте приведенному ниже примеру, чтобы объяснить, как можно Twitter только для OAuth: что это значит для приложений JavaScript
Сегодняшний день может стать последним днем для некоторых веб-приложений, созданных исключительно с использованием клиентского JavaScript и API Twitter. Согласно Твиттеру, Базовая Аутентификация была постоянно отключена, как и было обещано. Хотя этот шаг должен повысить безопасность для многих пользователей, он также сделает создание приложений JavaScript без поддержки OAuth на стороне сервера практически невозможным из-за проблем безопасности. Разработчики, использующие JavaScript Устранение ошибки неверного токена в Joomla
Как пользователь Joomla, вы, вероятно, столкнулись с ошибкой «Invalid Token» при входе на свой сайт. Возможно, у вас есть вопросы по этому поводу от пользователей или клиентов, которые хотели, чтобы это было решено. В следующем уроке мы расскажем, что это такое и как его решить. В отличие от других решений, которые вы можете найти, это не повлечет за собой взлом ядра и не поставит под угрозу безопасность вашего сайта. Что такое "Неверный токен"? И почему это PHP авторизация с помощью JWT (JSON Web Tokens)
Если вам нравятся темы по компьютерной безопасности, вы будете знать, что одной из самых обсуждаемых и противоречивых тем является аутентификация пользователя. В его контексте вы найдете широкий спектр областей исследования, от новых механизмов до юзабилити. Таким образом, к моему удивлению, JSON Web Tokens - тема не часто говорили о и я думаю, что это заслуживает того, чтобы быть в центре внимания сегодня. Мы увидим, В чем сила хэштегов?
Хаштагас постоянно присутствует в социальных сетях и играет все более важную роль в онлайн-общении. На каких сайтах они приняли лучшее? Какие из них самые популярные? Узнайте, что говорят хэштеги Опрос проведен Adobe Photoshop на iPad Pro - Alisczech от Яна Брезина
В десятый раз я с удивлением узнал, что классический Photoshop не работает на iPad Pro. Я не знаю, где это, но многие люди живут в этом заблуждении. Так как же с Photoshop на iPad? iPad не компьютер! Прежде всего, важно отметить, что iPad имеет операционную систему iOS, которая имеет мало общего с MacOS или Windows. В противном случае он управляется, имеет другую структуру, а приложения для iPad отличаются от приложений для компьютера. Приложения, которые вы знаете с вашего Почему обновленные страницы продуктов Nike улучшают CX (и превосходят Adidas) - Econsultancy
Недавно компания Nike обновила свои страницы продуктов в своем интернет-магазине. Есть некоторые ключевые изменения, которые стоит посмотреть… Образ продукта вырывается из карусели Вот большая перемена. Посмотрите на макет фотографии нового продукта Nike ... Сравните это с Adidas ... Просто нет никакого сравнения между прокруткой шести прекрасных изображений и просмотром продукта со всех сторон, и щелканием по стаккато Понимание файлов cookie для WordPress Auth
Вступление недавно опубликованная уязвимость побудил меня еще раз взглянуть на функцию WordPress wp_validate_auth_cookie, которая отвечает за проверку подлинности пользовательских запросов и в конечном итоге контролирует доступ к вашей установке WordPress. Этот пост не об этой конкретной уязвимости ( больше информации здесь ) RSA - Извещатель заклинаний Раэли - Аддоны - World of Warcraft - CurseForge
Около RSA - это дополнение, которое может объявлять заклинания по различным каналам чата. Для каждого класса, который может объявить RSA, есть большой выбор способностей, таких как прерывания, перезарядка защиты и полезные заклинания, например, Soulstone. Я настроил Patreon для подписки на WoW, чтобы я мог обновлять свои дополнения, поскольку в данный момент я не играю в WoW. Если вы хотите потратить на меня доллар, чтобы мои аддоны работали, перейдите по ссылке ниже.
Комментарии
Как ты это делаешь?Как ты это делаешь? Ты ведешь себя как невинный гусь, когда знаешь правду или отвечаешь. Или вы действуете как раненый, хотя вы только сердитесь. Ты смотришь и плачешь. К сожалению, эта тактика не может привести ни к чему хорошему, потому что мужчины не будут уважать вас и будут относиться к вам как к девушке, а не как к женщине. Это, в свою очередь, означает меньше страсти и настоящей любви. Ваш партнер обидится на вас . Хотя мужчина отреагирует на вашу беспомощность и поспешит И почему это происходит?
И почему это происходит? Joomla добавляет жетоны безопасности в формы. Токены безопасности защищают сайты от большинства атак по подделке межсайтовых запросов (CSRF). При обращении к странице, если токен не является текущим, возникает ошибка. К сожалению, часто легальные негативы встречаются для законных пользователей. Вот несколько примеров случаев, когда могут возникать ложные негативы: Пользователь заходит на страницу администрирования, Уценка это синтаксис Что такое уценка?
Это будет необходимая загрузка для людей, уже использующих Office 365, но для других, если вас устраивает текущая настройка - достаточно ли этого, чтобы оправдать переход на Office 365? Я не уверен… Оставить комментарий Зачем мне это делать?
Зачем мне это делать? Многие родители, покупающие Minecraft для своих детей, путают: нужен ли каждому ребенку отдельный аккаунт Minecraft? Ответ полностью зависит от того, что вы хотите, чтобы ваши дети делали с Minecraft, и каковы их цели. СВЯЗАННЫЕ С: Изучение многопользовательских серверов Minecraft Если вы хотите, чтобы ваши дети могли Это знание также волшебным образом привлекает вас?
Это знание также волшебным образом привлекает вас? Возможно - иначе вы бы не читали этот блог. Но все ли эти советы помогут вам? Вы делаете свой бизнес лучше? Конечно, вы всегда можете что-то повернуть на один или другой винт. Но все это в лучшем случае польское. Что действительно заставляет вас начинать, так это работать на двигателе вашей компании. И этот двигатель ваше позиционирование! Что такое позиционирование? из Итак, насколько это большая проблема?
Итак, насколько это большая проблема? В действительности это не должно быть проблемой, если ваши ключи и соли построены с достаточной энтропией и вы защищаете доступ к файлу wp-config. Защита ваших ключей и солей Когда дело доходит до защиты ваших секретных ключей и солей, Codeseekah сделал несколько хороших рекомендаций некоторые из которых я повторю здесь: Почему?
Почему? Как? Где?» И т. Д. Расположите вещи в соответствии с общими характеристиками, разграничивая отдельные аспекты. Четкая корреляция . Как аспекты влияют друг на друга? Какое требование для A? Что происходит вниз по течению? Что следует из А? Создание иерархий или последовательностей : можете ли вы составить схему? Нарисуйте структуру, тестовые шаги или подобное? Есть ли какие-либо новые Почему бы не поделиться этой статьей в своих социальных кругах со своими дорогими друзьями и семьей, чтобы они могли получить пользу и оставаться защищенными в Интернете?
Почему бы не поделиться этой статьей в своих социальных кругах со своими дорогими друзьями и семьей, чтобы они могли получить пользу и оставаться защищенными в Интернете? Почему изменения?
Почему изменения? Что ж, при использовании пассивного предложения с «популярными продуктами» и «вы» субъект в конце предложения, возможно, предложение менее жутко. Предполагается, что продукты на слайдере похожи на те, которые вы просматриваете, и покупаются чаще всего, тогда как старая формулировка, возможно, предполагает, что Nike знает, что вам нравится пользователю (то есть, у них есть какой-то профиль ваших симпатий и антипатий) , Я не предполагаю, что GDPR (с его ссылкой на Я так и думал, как она это сделала?
Я так и думал, как она это сделала? Я принимал душ, но жевал жвачку ... "Вам не терпится посмотреть, что еще у нее в рукаве и когда она пробует очередную" мерзость "со своим коллегой-актером. Почему Magento так популярен?
Почему Magento так популярен? Magento является экономически эффективной платформой, которая позволяет компаниям воспользоваться специальными функциями и многочисленными магазинами. Magento предлагает гибкость, масштабируемость и удобство. Открытая конструкция системы позволяет персонализировать взаимодействие с различными устройствами доступа. Magento также
Знаете ли вы, что ваш браузер автоматически добавит некоторые стили CSS к элементам, даже не указав их?
Что такое "Неверный токен"?
На каких сайтах они приняли лучшее?
Какие из них самые популярные?
Так как же с Photoshop на iPad?
Как ты это делаешь?
И почему это происходит?
Это будет необходимая загрузка для людей, уже использующих Office 365, но для других, если вас устраивает текущая настройка - достаточно ли этого, чтобы оправдать переход на Office 365?
Зачем мне это делать?
Многие родители, покупающие Minecraft для своих детей, путают: нужен ли каждому ребенку отдельный аккаунт Minecraft?